
Elementor Wordpress: как пользоваться плагином с максимальной эффективностью для бизнеса
Как мы неоднократно писали, платформа WordPress продолжает сохранять лидирующие позиции на рынке, как решение, позволяющее создавать сайты с готовым дизайном и допиливать по своему усмотрению тысячи предлагаемых шаблонов. Однако нестандартные или имиджевые проекты могут требовать уникальной верстки и тогда типовым набором шаблоном не обойтись. Для создания полностью уникальных страниц WordPress предлагает вашему вниманию плагин Elementor, о котором и пойдет речь в данной статье: мы разберем, как устанавливать и использовать данный инструмент, а также скажем несколько слов об отличиях между бесплатной и платной версиями.
Что же такое Elementor? Плагин, имеющий полное название Elementor Website Builder, — один из наиболее популярных инструментов WordPress (более пяти миллионов пользователей на конец 2020), который позволяет серьезно проапгрейдить дефолтный редактор. По сути это конструктор для веб-дизайна, построенный на таком способе оперирования элементами интерфейса в интерфейсах пользователя, как drag-and-drop: добавление нужного элемента на страницу производится посредством его захвата курсором мыши и перемещения в поле для редактирования. Страница по сути собирается словно из кусочков пазла из специальных элементов-виджетов. Благодаря этому любые изменения на странице отображаются в реальном времени в рабочей среде конструктора, что дает основание называть Elementor визуальным редактором.
Как и многие другие WP-плагины, Elementor предлагает вам бесплатную и платную (Pro) версии. Вторая имеет несколько больше функций и виджетов в своей библиотеке, однако строится на том же принципе. Поэтому мы начнем с рассмотрения базовых особенностей этого сайтового конструктора.
Elementor: обзор особенностей плагина
Разнообразие возможностей, которые предлагает Elementor, можно свести к трем основных группам: визуальное редактирование, адаптивность и библиотека виджетов. Остановимся чуть подробнее на каждой из них:
- Визуальное редактирование. Когда вы начинаете конструировать страницы в Elementor, то можете просматривать вносимые изменения в реальном времени (правда для этого требуется переход в режим “Просмотр страницы” из админки WordPress.
- Адаптивная верстка. Независимо от того, с какого устройства вы будете заходить на страницы сайтов, созданных в Elementor, они всегда будут корректно отображаться, подстраиваясь под разрешение конкретного гаджета.
- Библиотека виджетов. Виджетами принято называть блоки, из которых, как их кирпичиков, собирается здание нового сайта. С помощью мыши они легко переносятся из библиотеки в поле конструирования страницы. Далее каждый виджет можно настроить под задачи и дизайн вашего проекта.
Elementor может предложить вам порядка 90 виджетов. Большая часть из них доступна в бесплатном варианте плагина, однако некоторые элементы, необходимые преимущественно для электронной коммерции, придется покупать вместе с Pro-версией. Приведем список основных виджетов, которые доступны в бесплатной и платной версиях WordPress конструктора Elementor.
Elementor:
- Заголовок. Нужен для структурирования текста и размещения крупных надписей.
- Изображение. Позволяет иллюстрировать статьи, карточки товаров и услуг релевантными фотографиями и рисунками.
- Видео. С его помощью на странице можно размещать ссылки на видеохостинги (YouTube, Vimeo и т.д.) в виде медиапроигрывателя.
- Кнопка. Ссылка на любые ресурсы и сервисы оформляется в виде кнопки любого дизайна.
- Отзывы. Позволяет подключать блок, в котором отображаются клиентские отзывы на ваши товары и услуги.
- Социальные кнопки. Иконки соцсетей, при нажатии на которые клиенты могут переходить с сайта на ваши представительства в разных соцсетях (ВКонтакте, Facebook, Instagram и т.д.).

Elementor Pro:
- Галерея изображений. Позволяет размещать изображения на странице сайтов в виде сеток или каруселей.
- Форма. Используется для создания и настройки полей, в которые клиенты будут вносить свои данные (например, адреса, куда нужно доставить товары).
- Цитаты. Части текста на странице можно трансформировать в визуальный якорь, отличающийся по дизайну от основной части контента.
- Логин. Можно создавать форму для авторизации ваших клиентов на сайте.
- Прайс-лист и каталог товаров. Блок, в который удобно вносить описание ваших товаров и услуг, условий приобретения и доставки.
Создание сайта в Elementor
Создание сайта на WordPress Elementor начинается с установки этого плагина, создания новой (или выбора уже существующей) страницы и редактирования ее дизайна. Рассмотрим подробнее каждый этап.
Установка Elementor на Wordpress
Процесс установки Elementor мало чем отличается от аналогичной процедуры для других WP-плагинов. По сути все, что вам нужно - зайти в административную панель WordPress, в поле “Плагины” нажать кнопку “Добавить новый из списка”, вбить в поисковую строку название “Elementor” и кликнуть на кнопку “Установить”, а затем - “Активировать”. Когда активация будет завершена, вас перекинет на страницу с приветствием от разработчиков и видеопрезентацией возможностей плагина на английском языке. Просмотрев или пропустив ее вы можете приступать к созданию страниц сайта с помощью Elementor.
Создание новых страниц в Elementor
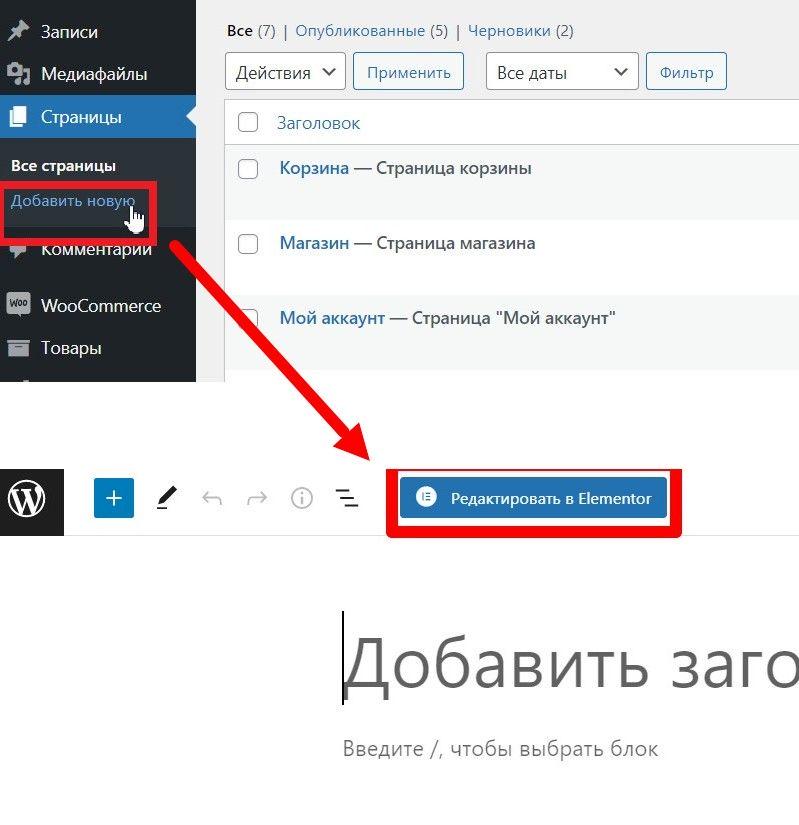
Добавление новых веб-страниц и их редактура в Elementor осуществляется следующим образом. В главном меню плагина вы переходите в раздел “Страницы” и добавляете там новую. Затем в панели вверху находите и нажимаете кнопку “Редактировать в Elementor”. Если вы хотите изменить с помощью Elementor дизайн уже существующей страницы, то нужно выбрать ее в “Станицах” и также кликнуть по “Редактировать…”. После этого откроется редактор Elementor в котором и будут производиться основные работы.

Редактирование дизайна страниц в Elementor
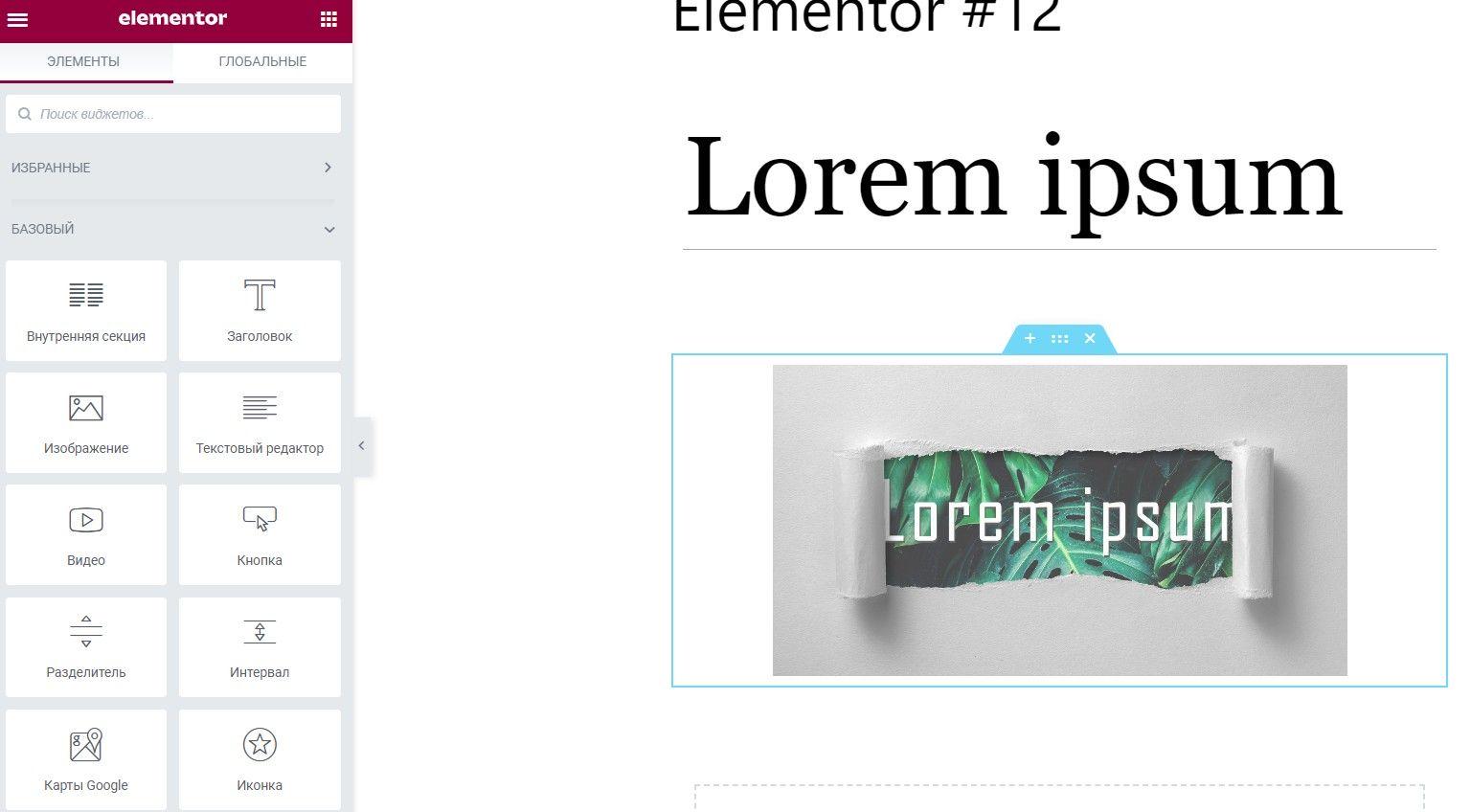
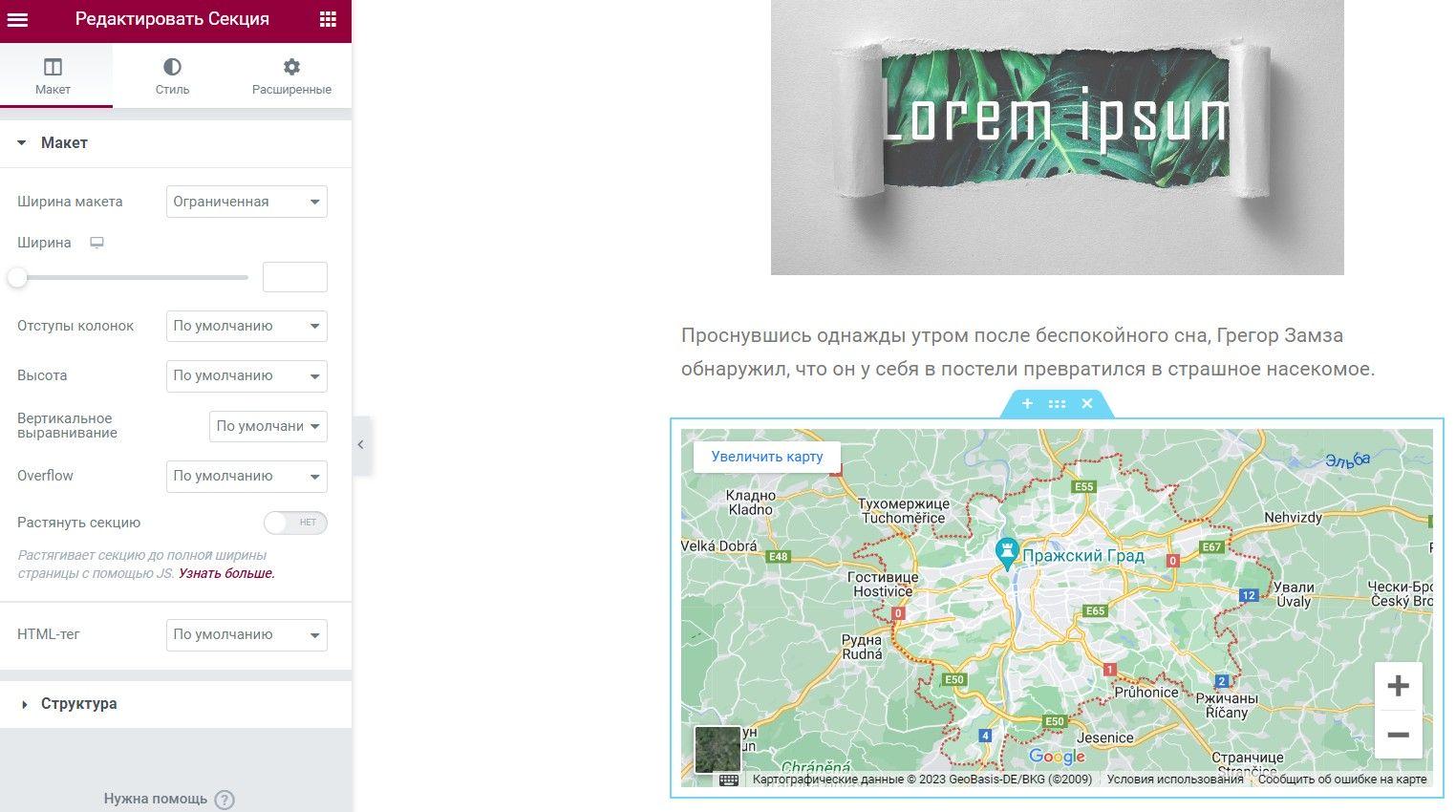
В панели управления плагина нужно поочередно выбирать нужные вам виджеты и перемещать мышкой в область в правой части экрана. Об успешном добавлении виджета будет свидетельствовать появление слева меню, в котором данный элемент можно будет настроить в соответствии с нуждами конкретного сайта. Опции для настроек распределены по трем группам:
- Содержимое. В этой вкладке настраивается содержательная часть: например, какая именно надпись будет размещена на кнопке действия;
- Стиль. Отсюда можно настраивать цвет, размер и другие более тонкие аспекты дизайна виджета;
- Расширенные. Предназначена для более редких опций, например - анимирования тех или иных элементов дизайна или загрузки сторонних таблиц стилей CSS.
Для разных виджетов конкретные инструменты могут отличаться, однако они почти всегда будут распределены по этим трем вкладкам.
Когда первый виджет будет размещен в нужном месте страницы и настроен, можно переходить к следующим. В правой части панели управления WordPress есть кнопка “Сохранить”, благодаря которой вы не потеряете результаты своей работы. Нажав же “Опубликовать” вы сделаете доступным измененные страницы всем пользователям интернета.

Шаблоны Elementor
Бывают ситуации, когда вы ограничены во времени и не можете позволить себе кропотливо собирать из разных виджетов пазл страницы вручную. Тогда можно воспользоваться готовыми шаблонами из библиотеки Elementor: в бесплатной версии их меньше десятка, чтобы получить доступ к полному каталогу придется приобрести версию Pro.
Для просмотра библиотеки шаблонов вам нужно кликнуть по центральной кнопке в правой части редактора. Там вы найдете список шаблонов (платные будут маркированы как “Pro”). После выбора заинтересовавшего вас шаблона, кликните по “Вставить”. Далее нужно будет связать сайт с Elementor, заведя аккаунт в его системе, если это не было сделано ранее. После этого вы получите возможность для косметического редактирования выбранного шаблона.
Чтобы лучше понять, что из себя представляют готовые темы Elementor, рассмотрим одну из самых популярных из них. Так, большинство пользователей, приобретающих коробочную версию продукта, используют шаблон “Hello”. Именно эта тема используется при тестировании новых версий Elementor, что гарантирует высокую скорость работы сайта на ней и отсутствие багов. Hello может похвастаться прекрасной совместимостью с большинством WordPress-плагинов благодаря лаконичности дизайна и незаскриптованности, что делает ее привлекательной в качестве начальной темы для многих сайтов. Даже достаточно требовательные проекты, занимающиеся интернет-торговлей, часто выбирают Hello для сайтов, сделанных в Elementor WooCommerce Builder - не в последнюю очередь потому, что код Hello идеально оптимизирован под SEO-продвижение.
Elementor Pro
Как уже говорилось выше, платная версия Elementor может облегчить вам жизнь за счет более широкого набора виджетов и готовых шаблонов страниц. Основные отличия Elementor Pro от бесплатной версии можно представить в виде следующего списка:
- Распространяется в виде годовой подписки; в среднем обходится от 50 до 200 долларов;
- Становятся доступны виджеты, размещенные в категориях “Pro” и “Woocommerce” - последние незаменимы при создании интернет-магазинов. Общее число доступных виджетов приближается к 100;
- Можно создавать pop-up-окна для разных акций и других способов привлечения клиентов;
- Библиотека готовых шаблонов страниц насчитывает более 300 тем - это в десятки раз больше, чем в бесплатном варианте плагина. 15 из них созданы на WooCommerce и предназначены для электронной коммерции;
- Кроме основного поля страниц сайта вы сможете создавать дизайн и для шапки (header) и подвала (footer).
Облачный веб-сайт Elementor
В 2021 году разработчики Elementor презентовали новый проект - облачную платформу, оптимизированную под создание на ней интернет-проектов в редакторе Elementor. Сервис получил название Elementor Cloud Website и хотя Elementor не прекратил развиваться в качестве автономного WordPress-плагина, добавление возможности переносить все работы по созданию сайтов на базе WP существенно упростило жизнь многим пользователям. Так, например, команда Elementor взяла на себя вопросы по настройке сервера: облачный хостинг всегда будет идеально оптимизирован под работу в конструкторе Elementor.
За что вы платите, выбирая Elementor Cloud? В коробочной версии вам будет доступно создание одного сайта на базе последней версии WordPress на хостинге объемом 20 Гб, SSL-сертификат, подключение вашего домена, весь обвес Elementor PRO, десятки установленных плагинов, дефолтная тема Hello, упомянутая выше, а также ежедневное резервное копирование данных.
Хостинги под Elementor
Говоря об Elementor, нельзя не упомянуть о проблеме выбора подходящего хостинга, на котором конструирование сайтов с помощью этого плагина будет проходить без сучка и задоринки. Часто пользователи, разворачивающие WordPress-сайты с Elementor на собственных серверах сталкиваются с определенными проблемами: может не хватать мощностей, каких-либо дополнительных расширений или просто опыта для оптимизации работы сайтов.
Поэтому мы рекомендуем доверять в этом вопросе специалистам и тщательно выбирать хостинг-провайдера. Обратившись в Максиплейс, вы можете получить готовое решение: хостинг под WordPress с Elementor нужного объема дискового пространства и установленной темой Hello Elementor. Возможность переносить все работы по созданию сайтов на базе WP в наше облако существенно упростит жизнь любой коммерческой организации. Так наша команда возьмет на себя вопросы по настройке сервера: облачный хостинг всегда будет идеально оптимизирован под работу в конструкторе Elementor. Мы настроим все необходимые php-расширения, поможем с оптимизацией скорости работы сайта (привет CEO-показатели!), а, главное, будем на связи 24/7 для оказания тех.поддержки.
За что вы будете платить, выбирая решение от Максиплейс? В коробочной версии вам будет доступно не только создание сайтов на базе последней версии WordPress на хостинге любого объема, но и SSL-сертификат безопасности, подключение вашего домена, весь обвес Elementor PRO, десятки установленных плагинов, дефолтная тема Hello Elementor, упомянутая выше, а также ежедневное резервное копирование данных.
Резюме
Подытоживая, можно еще раз сказать, что Elementor является одним из популярнейших WordPress-плагинов, который может конкурировать со специализированными онлайн-конструкторами. Хотя он и позволяет создавать и редактировать страницы только WP-сайтов, за годы работы Elementor получил широкие возможности для интеграции с посторонними приложениями, а также эффективной работы с проектами, занимающимися интернет-торговлей.
При этом основная его фишка - простота использования - никуда не делась. Не нужно быть гуру веб-дизайна, чтобы добавлять нужные функции на страницы своего сайта с помощью этого плагина, хотя профильные специалисты также найдут в Elementor что-то, что могли бы использовать в своей работе.
Статья добавлена 2 года назад. Автор - Blog Admin