
Интернет-магазин на Webasyst: создание сайта, плюсы и минусы
Интернет-магазин на Webasyst - очень популярное решение на отечественном сегменте рынка, и это не случайно. Не каждый конструктор сайтов может похвастаться такой же многофункциональностью и продвинутой системой управления, сохраняя компактность и низкую потребность в ресурсах хостинга. В этой статье мы подробнее рассмотрим возможности платформы и поговорим о том, как создать свой сайт с Webasyst, подробнее остановившись на создании интернет-магазина через приложение Shop-Script.
Конструктор сайтов Webasyst
Webasyst - это платформа, которая объединяет в себе приложения для создания и управления сайтом, движок для интернет-магазина и CRM-систему, связанные общим бэкэндом. Каждая задача здесь выполняется отдельным модулем со своим интерфейсом и набором функциональных возможностей. Платформа отличается своей заточенностью под пользователей с технической подготовкой - в первую очередь это веб-мастера и разработчики, хотя разобраться с ним при внимательном подходе можно и без нее.
Система предлагается в двух вариантах с единым функционалом:
- Конструктор, который включает аренду хостинга и пакет выбранных пользователем услуг;
- Скрипт для самостоятельной настройки.
Данная CMS платная, на выбор пользователю предлагается либо приобрести пакет с набором предложений, либо отдельные модули для установки на своем сервере. Однако про цены, и что они в себя включают, мы поговорим позднее.

Функционал Webasyst
Поговорим о том, какие модули или плагины Webasyst включает в себя, и что они могут. В этой статье мы коснемся только основных бесплатных модулей, которые присутствуют в системе, так как подключаемых дополнительно намного больше, и досконально обрисовать все возможности платформы будет сложно.
Итак, полная версия движка предлагает следующие бесплатные модули:
- Настройки - раздел, где расположены все основные настройки системы, информация об обновлениях и технические данные движка, настройка уведомлений, базы данных, региона.
- Инсталлер - магазин приложений, из которого можно устанавливать дополнительные подключаемые модули
- Облако - опции вашего аккаунта, где можно подключить и настроить домен, продлевать услуги, добавлять дополнительные команды cron.
- Списки дел - органайзер для создания чек-листов, в котором можно создавать и планировать свои задачи, распределять их между сотрудниками и отмечать уже выполненные.
- Команда - приложение для управления информацией о сотрудниках, с возможностью настройки прав доступа.
- Магазин (Shop-Script) - набор инструментов для создания интернет-магазина с настраиваемым функционалом.
- Сайт - системное приложение, которое представляет из себя конструктор сайтов на основе нескольких встроенных плагинов, таких как управление роутингом, редактор шаблонов, файловый менеджер, и др.
- Блог - удобный движок для создания и ведения блога с широкими возможностями. Здесь можно настраивать дизайн, планировать публикации в календаре, создавать новости для интернет-магазина, и многое другое - функционал блога расширяется за счет других устанавливаемых плагинов

Интернет-магазин на Webasyst: создание и настройка
Давайте рассмотрим, как создать и как настроить Webasyst-сайт. Для начала пара слов о системных требованиях для работы скрипта. Скрипты системы можно расположить на локальном веб-сервере или на хостинге с поддержкой PHP и MySQL. На сегодняшний день требования у системы следующие:
-
Веб-сервер Apache + mod_php, Nginx, Lighttpd или любой другой веб-сервер + FastCGI. (IIS поддерживается, но не рекомендуется)
-
MySQL версии 4.1 или выше
-
PHP версии 5.6 — 7.2 с наличием обязательных расширений mbstring, curl, gd или imagemagick, zlib
-
Для поддержки безопасных соединений понадобится OpenSSL
Конечно, вам потребуется найти для вашего нового магазина регистратора доменов и хостинг. Или же можно сразу убить двух зайцев: мы предоставляем бесплатный домен каждому клиенту после покупки месяца хостинга. Очень важно, чтобы хостинг отвечал всем требованиям по производительности и бесперебойности работы, особенно для проектов, созданных на Webasyst, так как система довольно требовательна к этим параметрам.
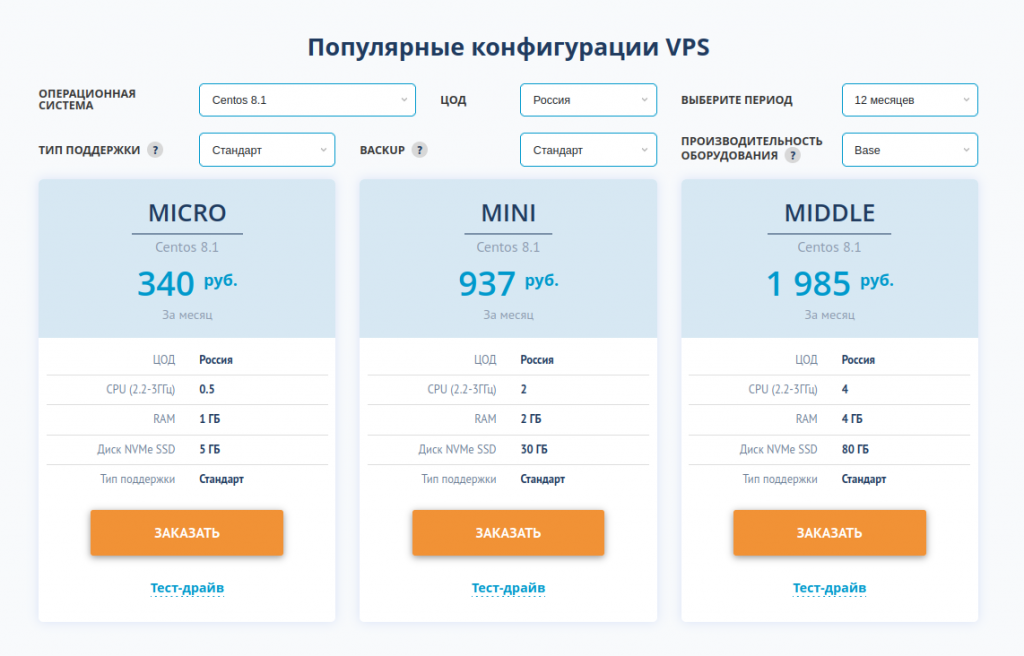
Кроме того, вы получите профессиональную техподдержку и гибкость в настройке оборудования и необходимых вам ресурсов. На первых порах вы сможете не переплачивать за ненужные мощности, но в любой момент сможете увеличить их до необходимых вам. Или же можно сразу воспользоваться одним из наших оптимизированных тарифов:

Для того, чтобы разместить магазин Webasyst на хостинге, нужно скачать фреймворк Webasyst с официального сайта и установить систему, следуя пошаговой инструкции.
После установки необходимо зарегистрировать аккаунт и прикрепить доменное имя вашего сайта к аккаунту платформы. Если домена у вас еще нет, Webasyst дарит его при покупке одного из тарифных планов. По умолчанию выдаются тарифы .ru, поэтому если вас интересует другая доменная зона - ее придется оплачивать отдельно через админку, или же на сайте регистраторов доменных имен.
Когда интернет-магазин на Webasyst установлен на хостинг, можно переходить к созданию сайта.
Настройка Shop-Script
Поскольку направленностей сайта может быть очень много, и для их настройки нужно будет прибегать к работе в разных плагинах, мы рассмотрим главным образом настройку интернет-магазина через приложение Webasyst Shop-Script.
-
Для начала работы с интернет-магазином, нужно войти в админку (или бекенд). Чтобы это сделать, необходимо вбить в адресную строку браузера адрес
https://ваш_адрес.webasyst.cloud/webasyst, подставив адрес своего аккаунта, и вбить данные, которые вы указали при регистрации. -
После входа щелкните по иконке приложения “Магазин”. Далее вам будет предложено выбрать основные параметры для вашего магазина (регион, валюту и товарную нишу). После этого автоматически будет создан демонстрационный каталог товаров, который позднее можно будет отредактировать в настройках.
-
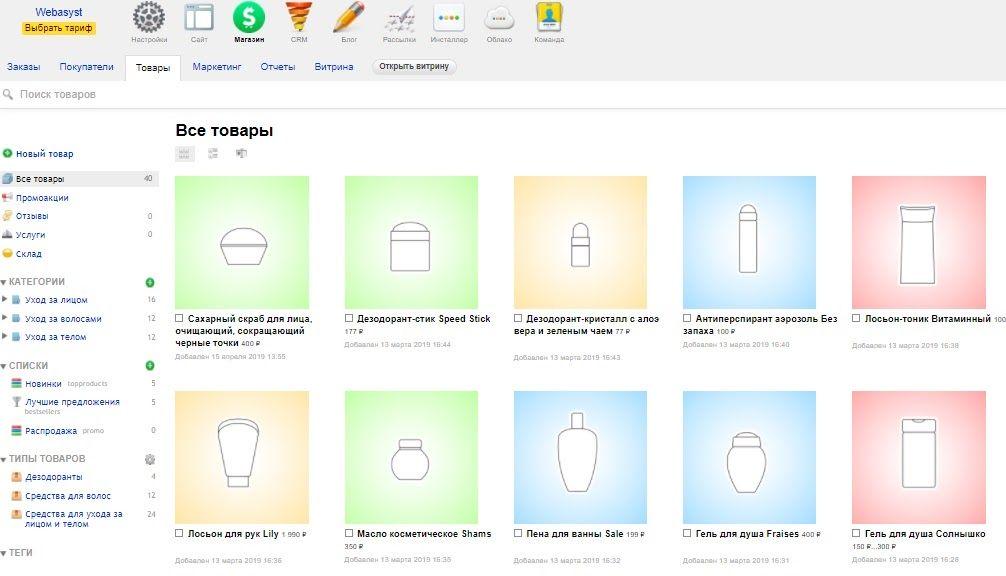
Чтобы добавить в каталог новый артикул, перейдите во вкладку “Новый товар”. Вам откроется ряд свойств, таких как название, описание и характеристики, фото и видео товара, рекомендации и подстраницы. Товары группируются в категории, которые могут быть статическими и динамическими, в зависимости от указанных вами характеристик (цена, рейтинг, наличие).
-
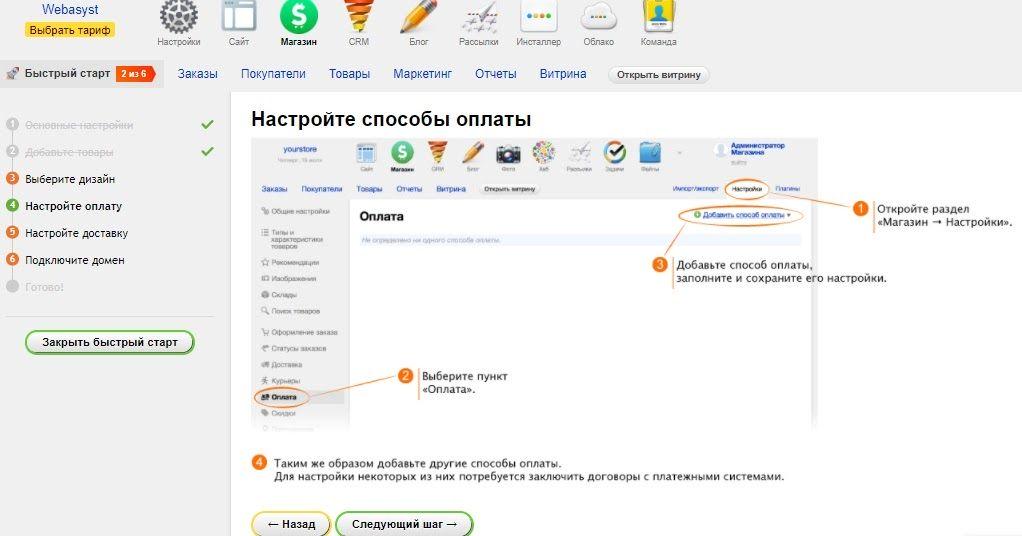
В бекенде можно настроить доставку и оплату заказов. Чтобы добавить новый способ доставки или оплаты, нужно установить соответствующий плагин (также это можно сделать через приложение “Инсталлер”).
-
Далее осуществляется Shop-script настройка. Потребуется настроить дизайн вашего магазина и его витрины: перейдите в раздел “Витрина - Темы дизайна”. В Shop-Script уже есть десятки готовых шаблонов дизайна, как бесплатных, так и платных. Наиболее проработанные темы оформления настраиваются вплоть до мельчайших деталей, причем для их кастомизации нет нужды прибегать к работе с кодом - все можно доработать в ручном режиме, однако даже такая задача для новичка может быть не совсем элементарной - если навыков веб-дизайна у вас нет, имеет смысл ограничиться более шаблонным вариантом. После выбора темы, установите ее, и примените в разделе “Витрина”. Для этого нажмите на кнопку “Начать использовать тему [название]”.
-
Когда вы оформите ваш магазин, он будет готов к приему первых заказов. После поступления, заказы покупателей будут доступны в соответствующем разделе “Заказы”. Чтобы получать актуальную информацию, вы можете настроить email или sms-уведомления. Заказы можно редактировать, а также добавлять комментарии и отметки. По мере работы с заказом будет меняться его статус.
-
Оформление заказа может производиться в один клик, или происходить пошагово. Во втором случае в разделе “Витрина-Настройки-Вид оформления заказа” настройте все необходимые шаги, такие как указание контактной информации, выбор оплаты, выбор способа доставки и подтверждение.
-
Настройка интернет-магазина в Webasyst - достаточно кропотливый процесс. Наверняка у вас останутся вопросы, однако практически на них на все можно ответить одним словом: модули. Что бы вас ни заинтересовало в возможностях вашего нового магазина, это реализуемо посредством платного или бесплатного модуля, представленного на сайте платформы. Например, именно с помощью модуля реализуется интеграция всех платежных сервисов - нужно лишь выбрать из представленных в системе. В более консервативных системах интернет-эквайринг может включать в себя заключение договоров и привлечение подрядчиков, но тут достаточно будет установить то или иное расширение, работающее со всем миром или с конкретными нужными вам странами. Интеграция с крупными интернет-площадками и партнерами также совершается с помощью расширения.

Вы также можете добавить информационные страницы, где клиент сможет найти информацию по доставке, оплате, условиям возврата, и всему, что вы посчитаете нужным ему рассказать. Сделать это можно в разделе “Витрина - Страницы”
Доступна настройка разных способов авторизации для клиентов. Это может быть вход по номеру телефона и заданному паролю, по email, или комплексным путем. Также можно создать автоматическую генерацию паролей, или указать назначенный пользователем.
Функционал магазина, как мы уже упомянули, может быть расширен за счет подключения дополнительных плагинов, как бесплатных, так и за отдельную стоимость. Некоторые плагины доступны за абонентскую плату. Отдельные особенно полезные плагины, которые нужны для раскрутки и продвижения, например SEO-оптимизация, платные, однако приобрести их все равно крайне рекомендуется. Хотя Webasyst имеет встроенные возможности продвижения, такие как мета-тегирование, формирование ЧПУ, аналитику Google и Яндекс, однако платный модуль добавляет такие ценные компоненты как настройка модификаторов, создание шаблонов и описание тегов.
О ценах на вебасист-магазин
Итак, как мы уже упомянули, ценовая политика у Webasyst отличается в зависимости от выбора размещения. Для облака Webasyst предусмотрено 3 тарифа. Во всех по умолчанию присутствуют модули “Сайт”, “Блог” и “Фото”, а также модуль интернет-магазина на Shop-Script, распространенные способы приема платежей и доставки, поэтому построить свой магазин можно будет даже на самом базовом. Однако функциональные возможности, как это обычно и бывает, разнятся в зависимости от стоимости. Подробнее об облачных тарифах:
- Старт - базовый тариф для одного сотрудника. Здесь выделено 5 ГБ места на диске и возможность сконструировать 1 сайт или магазин с ограничением количества товаров до 200 наименований.
Стоимость: 499 руб./мес., при оплате сразу за полгода скидка в 10%, а за год - 20% и домен в подарок - Про - основной тариф, без ограничений по количеству сотрудников. Предоставляет 20 ГБ места, до 5 сайтов одновременно, количество товаров в интернет-магазине не ограничено. Также в этом тарифе по умолчанию присутствует компонент CRM.
Стоимость: 1 599 руб./мес., домен дарят за единовременную оплату за полгода. - Премиум - тариф для особенно крупных проектов. В нем доступно 50 ГБ места на диске, до 10 сайтов, а также наибольшее число приложений помимо базовых, например сюда входят приложение поддержки, хаб, облачное файловое хранилище и трекер задач.
Стоимость: 3 599 руб./мес., с подарочным доменом при оплате за полгода, и SSL-сертификатом при оплате за год.
Webasyst также предлагает пробный тестовый период на 30 дней. В нем доступны все функции тарифа “Премиум”, чтобы можно было оценить весь доступный функционал системы и понять, какие приложения вам действительно нужны, а какие особенно не пригодятся. По окончании тестового периода для дальнейшей работы, по закону жанра, нужно будет приобрести один из платных тарифов.
Webasyst также предлагает пользователям приобрести отдельные приложения, которые можно разместить и использовать на своем сервере. Так можно приобрести отдельно компонент Shop-Script (19 999 руб.), CRM систему от Webasyst (9 999 руб.), трекер задач (5 999 руб.), и многое другое. С полным списком доступных приложений можно ознакомиться на сайте магазина Webasyst.
Плюсы и минусы
Как можно заключить из обзора возможностей и функциональных особенностей платформы, Webasyst имеет внушительное количество преимуществ. Но, естественно, есть и неприятные моменты, особенно для неопытных пользователей.
Плюсы:
- Развитый функционал.
- Множество дополнительно подключаемых модулей и приложений.
- Гуманные цены при широких возможностях, доступных в более дорогих тарифах.
- Сочетание конструктора сайта с CRM.
- Опции для командной работы и планирования задач.
- Много возможностей для продвижения.
Минусы:
- Неопытному пользователю может быть трудно разобраться в функциях системы.
- Наиболее качественные шаблоны и темы оформления стоят дорого.
- Некоторые необходимые в работе плагины платные.
Заключение
CMS-истема от Webasyst - это полноценный конструктор для создания сайта и интернет-магазина, но рассчитан на опытных пользователей с технической подготовкой. Webasyst админка может показаться сложной для начинающих пользователей, и тут поможет только практика. Движок системы позволяет создать качественный многофункциональный интернет-магазин, и особенно хорошо подходит для проектов большого масштаба. Надеемся, что наш обзор и инструкция станут полезными для первых шагов работы с платформой.Статья добавлена 2 года назад. Автор - Eltigro