Интернет магазин на wordpress: как плагин WooCommerce может помочь вашему бизнесу
Ранее мы уже писали о том, как создавать интернет-магазины на разных CMS, например «Битрикс». Однако существуют и другие решения, и сегодня мы поговорим об одном из них. Некоторые плагины для интернет-магазина WordPress могут помочь полноценно заниматься электронной коммерцией. Так, на базе платформы WordPress можно развернуть интернет-магазин, отвечающий всем стандартам отрасли 2022 — нужно лишь воспользоваться расширением WooCommerce.
В общем случае плагинами или расширениями называют дополнительные программные модули, которые открывают для вашего сайта доступ к новым возможностям, немного меняя интерфейс админки. Так, после установки WooCommerce, ваш WordPress-сайт станет полноценной площадкой для электронной коммерции, которую можно будет также оснастить функциями оплаты и доставки. Хотя WordPress предлагает тысячи как платных, так и бесплатных плагинов, следует выбирать только те, которые действительно нужны вам и имеют высокие рейтинги, поскольку каждый новый плагин — это дополнительная нагрузка на сервер, а, значит, повышение вероятности его падения и простоя в самый неподходящий момент. Выбор хорошего хостинг-провайдера — базис при создании любого интернет-магазина, и здесь мы не можем не порекомендовать в очередной раз воспользоваться услугами Максиплейс и опытом наших инженеров.
WooCommerce считается одним из самых популярных и высокорейтинговых из бесплатных расширений, заточенных под создание интернет-магазинов. Этот узкоспециализированный плагин работает на базе движка WordPress, однако на этом ограничения по сути заканчиваются: гибкость настроек позволяет создать магазин для практически любого вида электронной торговли. За счет простоты интерфейса и, соответственно, низкого порога вхождения для сотрудников, а также экономии средств на коммерческом решении, WooCommerce пользуется бешеной популярностью у бизнеса, которая и не думает снижаться. Примерно 10% всех крупных онлайн-магазинов в интернете работают на WooCommerce.
Установив WooCommerce и активировав его на своем WordPress-сайте, вы получите мощный инструмент для торговли в интернете. В вашем распоряжении сразу же окажутся базовые разделы для ведения торговли, такие как «Магазин», «Корзина», «Оформление заказа», «Мой аккаунт». По сути вам останется лишь выставить ряд необходимых параметров, выбрать шаблон и заполнить карточки в каталоге.
Устанавливаем WooCommerce на сайт
Теперь, когда составлено общее представление о том, чем WooCommerce может быть полезен вашей организации, рассмотрим подробно процесс установки этого расширения на WordPress для дальнейшего создания интернет-магазина. Процесс установки WordpPress на хостинг уже был подробно описан нами в соответствующей публикации, поэтому ниже мы сосредоточимся на загрузке и настройке WooCommerce.
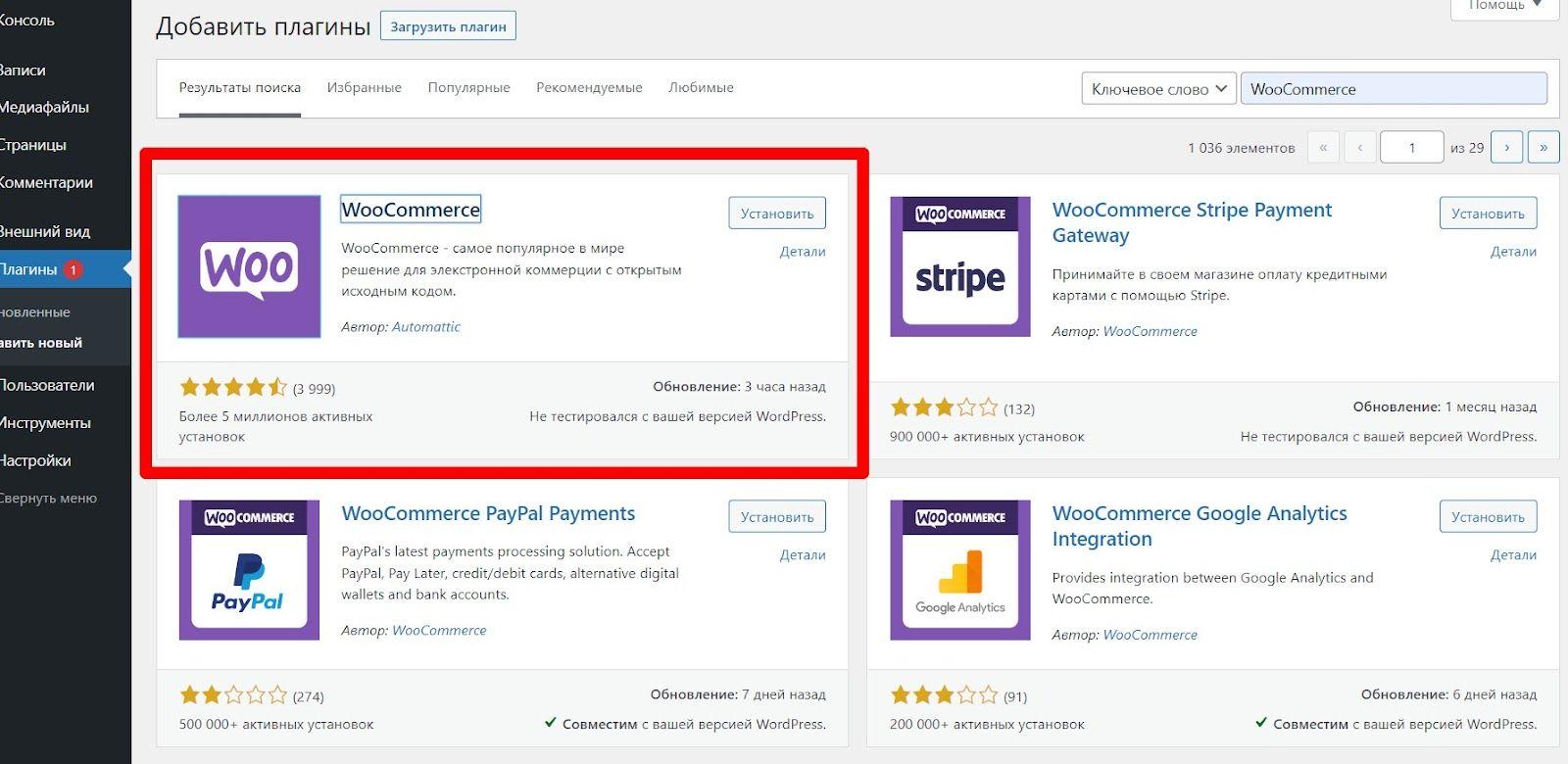
На первом этапе необходимо зайти в административную панель, найти раздел «Плагины» и кликнуть по кнопке «Добавить новый», после чего в поисковой строке ввести название WooCommerce и перейти к его подробному описанию.

Во вкладке WooCommerce нужно будет нажать кнопку установки, подождать несколько секунд и кликнуть по всплывшей кнопке «Активировать». Затем перед вами появится страница, где вам нужно будет подтвердить свое согласие с использованием нового интерфейса настройки, нажав кнопку «Да, пожалуйста».
Запустится мастер настройки. По дефолту он англоязычный, однако, если вам требуется русификация, это можно сделать нажав на «Skip Setup Wizard» в нижней части экрана и установив описанным выше способом плагин «WooCommerce Admin». Когда вы активируете его, интерфейс станет русскоязычным.
Все, установка расширения завершена и можно переходить к его настройке. Переходим по пути «WooCommerce» => «Главная страница» => «Завершение настройки» => «Сведения о магазине» и начинаем заполнять реквизиты.
- Во-первых можно указать физический адрес магазина или иной контактный адрес.
- Во-вторых — выбрать одну или несколько отраслей, в которых вы работаете, из предложенного WordPress списка.
- В-третьих — указывается тип продукции, которая будет реализовываться через вашу торговую площадку. В бесплатной версии WooCommerce позволяет указывать только «Физические товары» и «Загрузки». В том случае, если вы планируете продавать что-то более специфическое, например подписки на какие-то сервисы или тарифные планы, вам потребуется оплатить эту функцию отдельно.
Когда основные сведения о магазине будут внесены в систему, WooCommerce предложит вам указать дополнительную информацию о вашем бизнесе. Первым вопросом будет уточнение числа товарных позиций, вторым — ведете ли вы торговлю где-то еще, причем речь может идти как об интернет-сайте, так и о физической торговой площадке. Если создаваемый магазин не является для вас дебютным, нужно будет указать годовой доход и реквизиты других площадок, где вы ведете свой бизнес.
Все, данные наконец внесены? Теперь перед вами появилось окно с предложениями по интеграции WooCommerce с сервисами Facebook, платформой оптимизации маркетинга Mailchimp и сервисом контекстной рекламы Google Ads. Поскольку вернуться к этому можно будет и позже, пока мы советуем пропустить эти предложения кликнув по кнопке «Далее».
Предпоследний этап — выбор скина для создаваемого интернет-магазина. Скорее всего вы пропустите этот шаг, нажав одноименную кнопку, т.к. среди предлагаемых по дефолту тем не окажется той, которая подойдет именно вам (да и в любом случае любая уважающая себя компания будет стремиться к уникальному визуальному решению для своего бизнеса).
На последнем установочном экране WooCommerce попытается соблазнить вас загрузкой плагинов Jetpack и WooCommerce Services — смело отказываемся от них, поскольку на этом этапе они едва ли вам пригодятся.
Победа, WooCommerce в базовой комплектации настроен и возвращает вас в админку WordPress: создание интернет-магазина формально завершено.
Настраиваем каталог, доставку и прием платежей
После того, как плагин WooCommerce в общем виде установлен на вашем WordPress-сайте, необходимо озаботиться настройкой функционала для наполнения каталога вашего магазина, приема оплаты и организации доставки клиентам. Все это требует установки дополнительных модулей (часть бесплатные, некоторые платные) и шаблонов, необходимых для полноценного занятия электронной коммерцией.

Как добавить товар в магазин на платформе WooCommerce
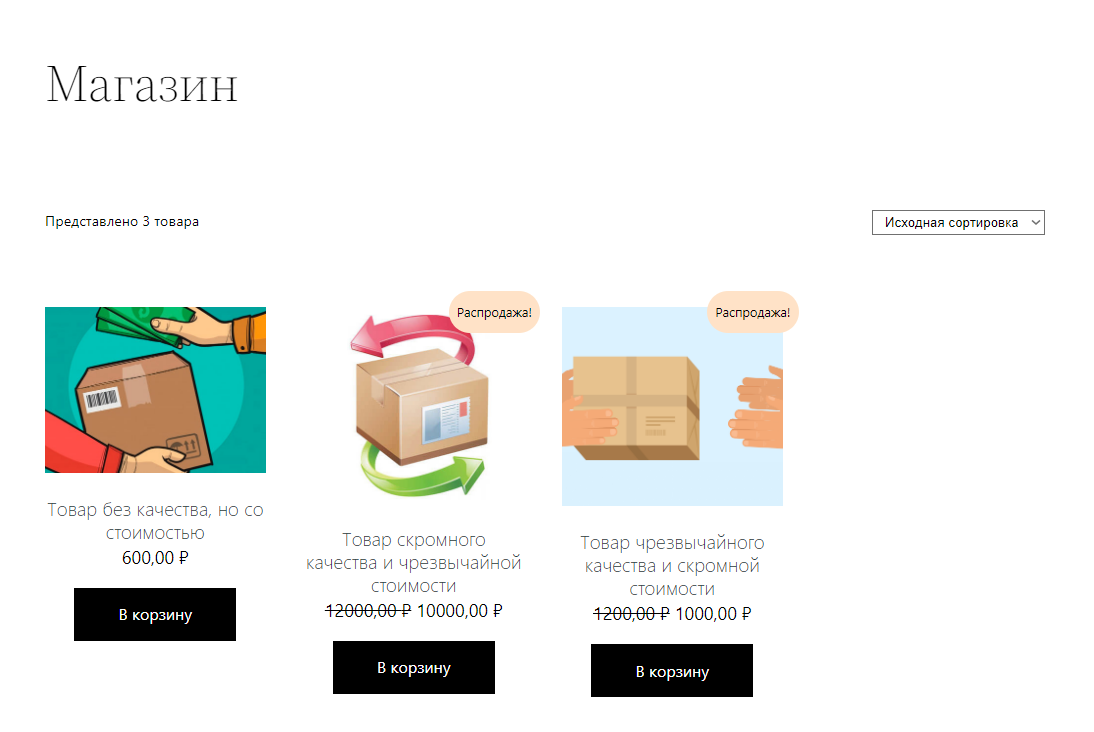
Чтобы оценить внешний вид магазина и упростить более тонкую настройку мы советуем добавить пару-тройку товаров в каталог сразу после завершения установки WooCommerce, описанной в предыдущем разделе.
WordPress и WooCommerce предлагают вам распределять товары по категориям. Пройдя по пути «Товары» => «Категории», вы сможете выбрать то, что подходит вам, из существующего перечня или зарегистрировать новые категории самостоятельно.
Во втором случае вам потребуется прописать название, дать кратенькое описание и загрузить миниатюру; в некоторых случаях — указать ярлык. В том случае, если создаваемая категория является дочерней по отношению к имеющимся в базовом перечне, вам потребуется отметить галочкой родительский раздел. В подменю «Тип отображения» можно настроить нужный. Обращаем внимание, что при загрузке WooCommerce самостоятельно генерирует несколько тестовых категорий. Чтобы не плодить сущности, вам проще будет отредактировать их под свои товары, чем удалять их и регистрировать новые.
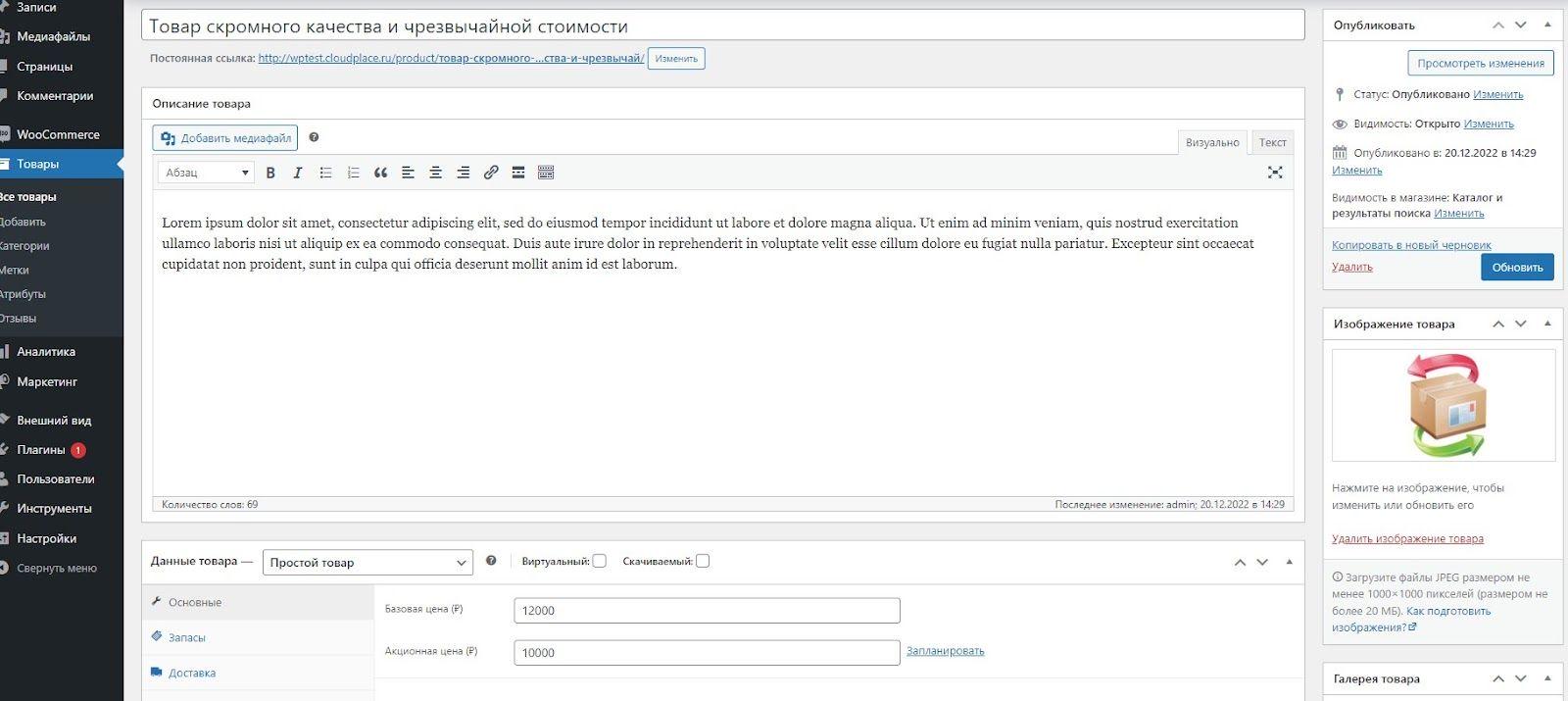
Теперь, когда мы разобрались с категориями, можно переходить к добавлению товарных позиций. Переходим по пути «Товары» => «Добавить новый», аналогичным образом задаем название и описание, присваиваем категорию из списка. Когда тип товара выбран, можно указать базовую цену и информацию о скидках, распродажах и т.д.
Теперь важно внести в систему данные о количестве товара, которым вы располагаете. В разделе «Запасы» можно вписать артикул и подключить управление остатками в автоматическом режиме, благодаря чему доступное для приобретения количество товаров будет отображаться на самом сайте. Здесь же можно настроить оформление предзаказов.
Осталось заполнить дополнительные сведения о товарах. В «Атрибутах» указываются цвета, размер и т.д. Важно, что размер вместе с весом также указывается во вкладке «Доставка», о настройке которой мы поговорим ниже. В «Сопутствующем» можно разместить товарные позиции, предназначенные для up-sell и cross-sell.
Последний шаг — загрузить миниатюру и написать description, которые посетители сайта будут видеть на главной странице каталога.
Проверили, правильно ли заполнены данные, а также посмотрели, корректно ли все отображается с помощью функции предпросмотра WordPress? Все, можно нажимать кнопку «Опубликовать товар» и переходить к настройкам доставки и платежных систем.

Как настроить параметры доставки
Чтобы настроить доставку, необходимо пройти по пути «WooCommerce» => «Доставка» и кликнуть на кнопку «Добавление зоны доставки». Здесь от вас потребуется дать имя зоне доставки и связать ее с географической областью, где она будет осуществляться. Здесь же нужно будет указать, какие способы доставки будут доступны. Всего WooCommerce предлагает их три: «Самовывоз», «Бесплатная доставка» и «Единая ставка» (стоимость доставки по выбранной зоне неизменна). Любой из способов доставки можно редактировать или отключить/добавить, в зависимости от изменения реалий вашего бизнеса. Делается это нажатием кнопки «Изменить» рядом с конкретным способом в списке и выбором там же актуального метода, расценок на услугу и т.д.
Как настроить платежи для магазина на WooCommerce
После установки WooCommerce в качестве дефолтного способа оплаты товара указан такой способ расчета, как «Наличными при доставке». Естественно, стандартом для современного мира является возможность оплачивать товары и по безналу, поэтому вам потребуется подключить к сайту универсальную платежную систему (например «Яндекс.Кассу», PayOnline., Wallet One и др.). В некоторых случаях для этого могут понадобиться дополнительные расширения, о которых будет подробнее сказано в следующем разделе. Рассмотрим, как это реализуется на примере международного платежного сервиса Wallet One.
Чтобы подключить его к сайту, вам нужно авторизоваться в системе и выдать платежному провайдеру запрашиваемые данные, а затем найти в каталоге WordPress и загрузить официальное расширение от «Единой кассы» Wallet One.
Когда расширение инсталлировано, переходим по пути «WooCommerce» => «Настройки», где выбираем валюту, прописываем кассовый идентификатор, способ формирования электронной подписи и ключ электронной подписи магазина. Там прописываем доступные платежные системы.
Wallet One дает возможность принимать оплату за товары с банковских карт, через сервисы интернет-банкинга и E-денег, мобильные платежи, переводы через системы, такие как Western Union и т.д.
Расширяем возможности WooCommerce WordPress
Хотя WooCommerce является самодостаточным плагином для реализации основных функций интернет-магазина на платформе WordPress, дополнительный «обвес» может существенно расширить его возможности и дать вашему бизнесу весомые преимущества в интернет-торговле.
Речь идет о плагинах-дополнениях, которые помогут вашим клиентам бронировать товары, которые он планируют оплатить позже, подписываться на отслеживание изменения цен, а вам — выгружать свои товары на другие площадки от Ozon.ru до Яндекс.Маркет буквально в несколько кликов.
Благодаря этим дополнениям вы сможете с легкостью масштабировать свой бизнес: начав с пары дюжин товаров, предполагающих оплату по факту доставки, вы сможете без проблем расширить каталог до масштабов гипермаркета с филиалами в разных уголках мира, принимающими оплату десятком различных способов, и тем самым сделать мультиязычный интернет магазин WordPress.
Несколько вариантов оплаты и доставки
Дефолтная версия WooCommerce обучена работать только с двумя платежными системами: PayPal и Stripe. Спектр ваших возможностей в этой области расширяется с помощью дополнений из WordPress-каталога, которые позволят вам получить в свое распоряжение порядка сотни способов расчета за ваши товары.
Интегрированные маркетинговые инструменты
Комплекс грамотных маркетинговых мер всегда способствует повышению продаж, и по части предоставления инструментов для этого WooCommerce не является исключением. Скидки, купоны, бонусы — все это можно настраивать в базовой версии. Однако, лишь установив дополнительное расширение, вы получите возможность настраивать почтовые рассылки с помощью специализированной системы, агрегирующей и анализирующей данные об их предыдущих покупках на вашем сайте.
Проприетарная аналитическая система
WooCommerce оснащена аналитической системой, которая собирает информацию о посетителях сайта и их пользовательском поведении по стандартным маркетинговым метрикам. Эта же система располагает возможностью как для визуализации этих данных в виде максимально наглядных графиков, так и для экспорта в файлы CSV.
Резюме
Подводя итог этой публикации сделаем акцент вот на чем. В представлении многих начинающих бизнесменов интернет-торговля требует больших денежных вливаний и солидных технических познаний. Тандем интернет-магазин WordPress + WooCommerce развенчивает это заблуждение, т.к. расширение на базе самой популярной в мире CMS является не только бесплатным, но и конкурентоспособным решением, позволяющим создавать полноценные торговые площадки и заниматься легко масштабируемой электронной коммерцией.
Плагин WooCommerce гибок; при установке дополнительных расширений вы сможете получить в свое распоряжение инструменты для планирования изощренных маркетинговых кампаний, сбора передовой аналитики о поведении клиентов вашего сайта, а также оперативного размещения ваших товаров на флагманских торговых площадках.
При этом не следует забывать, что во избежание даунтаймов и потери данных необходимо уделять самое пристальное внимание выбору хостинг-провайдера для вашего магазина. О том, как это сделать, вы можете прочесть в нашей публикации. Высокая квалификация инженеров Максиплейс — гарантия того, что ваш бизнес будет в надежных руках, если вы решите разместить его в нашем облаке.
Статья добавлена 2 года назад. Автор - Blog Admin